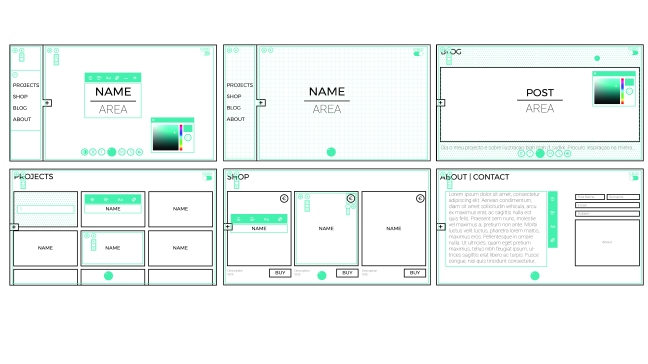
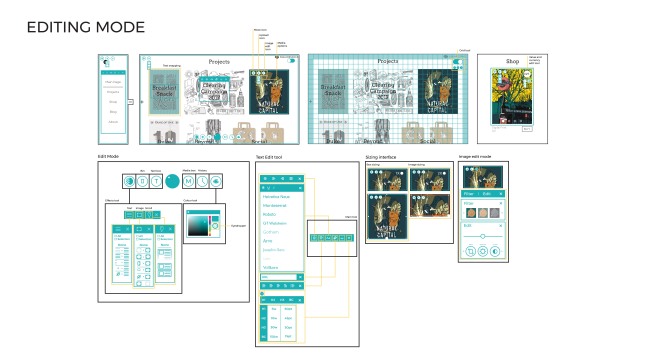
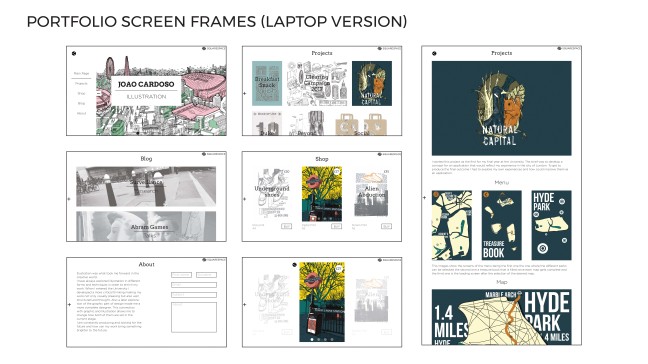
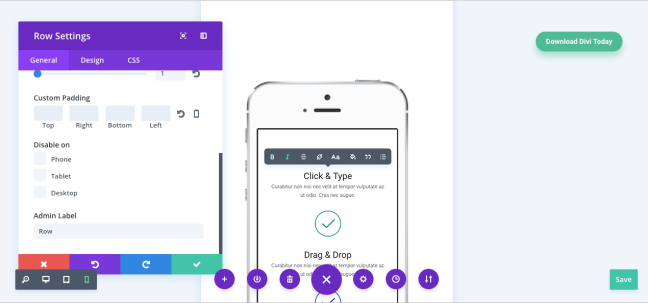
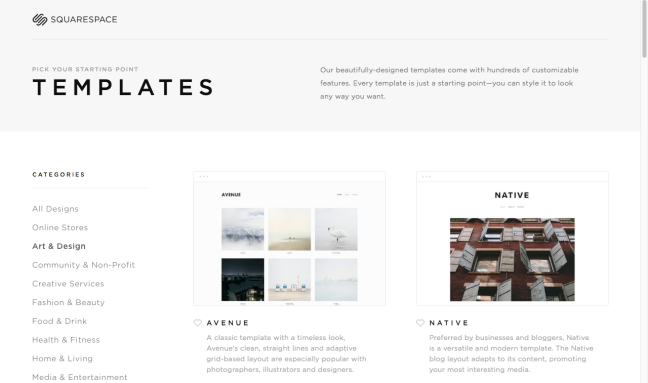
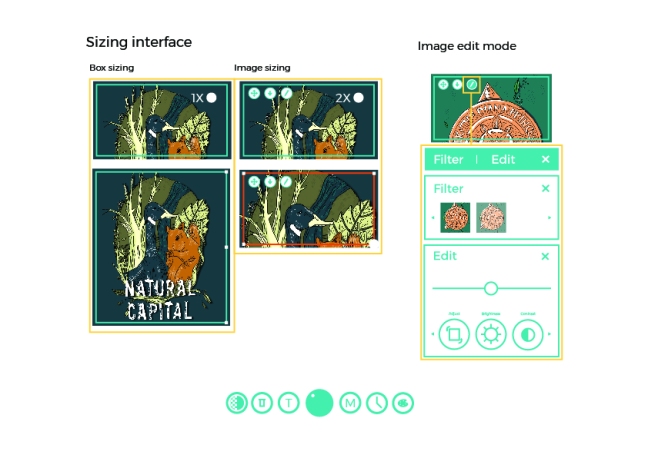
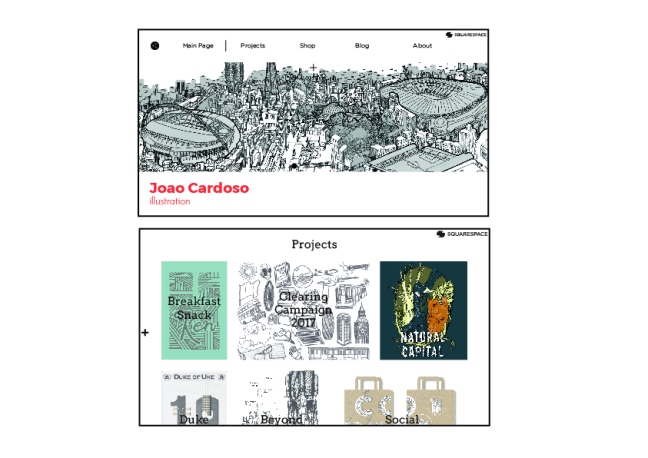
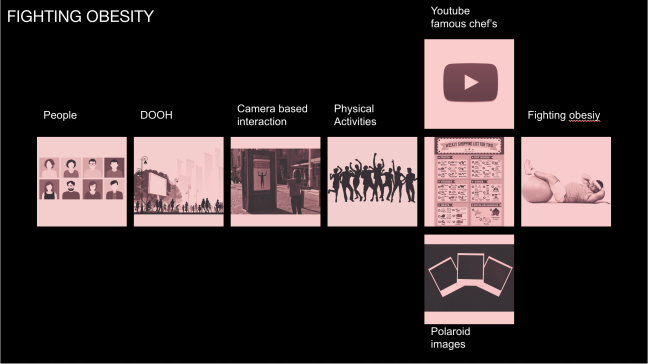
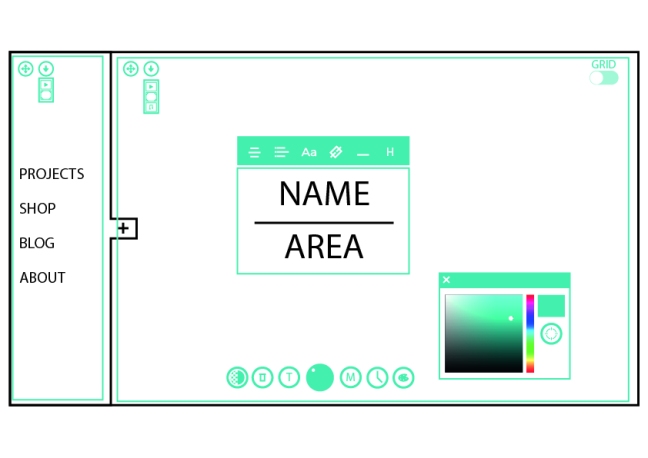
On the images down below I have a detailed explanation of the design building process.
The design of it was a very complex experience since all possibilities of the user need to be proper linked in order to create a useful tool.
The system works on a very simple idea where part of the connections between pages are predefined and the text, media and layout become the main focus for the user.
After brainstorming and experimenting this several time I think I have built a very complete system.